Using the AdAce plugin you have to your disposal over 30 ad slots. Besides slots integrated within the plugin, you can also benefit from custom theme slots and 3rd party plugin integrations.
Settings Page
All slots are available on the WP Dashboard > Settings > AdAce > Ad Slots page.
Common Options
Most options are the same for all slots. Here, we describe those common options, one by one, to explain exactly their meaning and configuration. Extra options for each slot will be explained in their respective sections below.
- Ad – an ad assigned to the slot
Choices: single ad | random ad | random ad from an ad group
Default: none - Override Ad On Tablet – if selected, replaces the Ad on tablet devices
Choices: the same as for the Ad
Default: none - Override Ad On Mobile – if selected, replaces the Ad on mobile devices
Choices: the same as for the Ad
Default: none - Override Ad On AMP – if selected, replaces the Ad on AMP pages
Choices: the same as for the Ad
Default: none - Display on home – uncheck to hide the Ad on the homepage
Choices: yes | no
Default: yes - Display on singular – defines single post types to display the slot ad on
Choices: all registered post types
Default: depends on the slot - Display on archive – defines single post types to display the slot ad on
Choices: all registered post archive pages
Default: depends on the slot - Display on search – uncheck to hide the Ad on the search page
Choices: yes | no
Default: yes - Display for logged in users – uncheck to hide the Ad for logged in users
Choices: yes | no
Default: yes - Display on AMP – uncheck to hide the Ad on AMP pages
Choices: yes | no
Default: yes - Width – use to defined minimal and maximum ad width
Choices: px values. 0 to use the slot’s entire available space
Default: min: 0, max: 0 - Alignment – align the ad inside the slot
Choices: none | left | center | right
Default: none - Margin – add an extra margin around the ad
Choices: px values
Default: 0
Post Content
Available slots:
- Before Content
- After X Paragraphs (3 slots)
Extra options:
– Number of a target paragraph
– Display an ad at the end of a post content if fewer paragraphs are found - After X Images
Extra options:
– Number of a target image
– Option to show an ad after an image wp-caption wrapper - After the <!–more–> tag – place an ad right after the More tag
- In the middle of the content
- Before the last paragraph
- After Content
All the above slots have one more common option Wrap the text around the ad. This option causes the text to float around an ad.
Global
Available slots:
- Full Screen Vignette – an ad that hijacks the entire screen
Extra options:
– Close label. Label of the button that closes the ad. Default: Close
– Automatically close after X seconds. A number of seconds to close the ad without user interaction. Set to 0 to disable the counter. Default: 10
– Display after every X pages. How many pages a user has to load to see the ad again. Default: 5 - Slide Up – an ad stuck at the bottom of every page. A user can close that ad slot making it hidden once for all (state stored via cookie). Example
Extra options:
– Enable Slide Animation
Theme Custom Slots
Available slots:
- Before header theme area – top most ad on a site. Example
- Inside header – this ad is a drag & drop element of the Header Builder
- Before content theme area – ad between the header and the content. Example
Extra options:
– Background color - After featured entries – ad between the Latest Stories and the More Stories sections. Example
- Before “You May Also Like” section – an ad on a single post. Example
- Before “More From” section – ad on a single post. Example
- Before “Don’t Miss” section – ad on a single post. Example
- Before “Comments” section – ad on a single post. Example
- Inside grid collection – ad between posts on an archive page. Example
- Inside small grid collection – ad between posts on an archive page. Example
- Inside list collection – ad between posts on an archive page. Example
- Inside classic collection – ad between posts on an archive page. Example
- Inside stream collection – ad between posts on an archive page. Example
- On the left side of stream collection – left sidebar ad. Example
- On the right side of stream collection – right sidebar ad. Example
- Inside zigzag collection – ad between posts on an archive page. Example
- After Link exit counter – ad after the redirection counter on the List post format exit page. Example
- Before pagination – ad right before the pagination
- After pagination – ad right after the pagination
Homepage Between Posts Slot
Theme Custom Slots whose name starts with Inside (e.g. Inside grid collection) were designed to “inject” ads between posts inside posts’ main loop. If you want to put an ad between posts on your homepage, you have to:
- Create an ad via WP Dashboard > Ads > Add new
- Assign that ad to a slot. Let’s assume you use the Grid template for your homepage. In that case, you have to choose the Inside grid collection slot
- Go to the WP Dashboard > Appearance > Customize panel
- Switch to the Home panel
- Select the Main Collection section
- Scroll down the Ad setting
- Set it to inject into post collection
- Define start positon and repetition cycle
Archive Between Posts Slot
Theme Custom Slots whose name starts with Inside (e.g. Inside grid collection) were designed to “inject” ads between posts inside posts’ main loop. If you want to put an ad between posts on your archive pages like categories or tags, you have to:
- Create an ad via WP Dashboard > Ads > Add new
- Assign that ad to a slot. Let’s assume you use the Grid template for your homepage. In that case, you have to choose the Inside grid collection slot
- Go to the WP Dashboard > Appearance > Customize panel
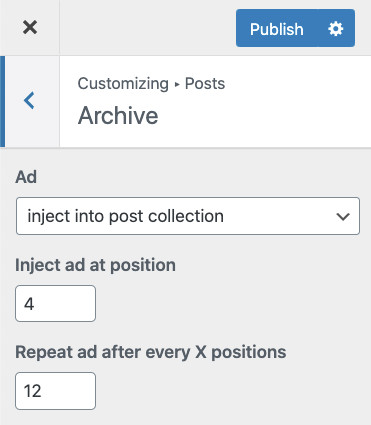
- Switch to the Posts panel
- Select the Archive section
- Scroll down the Ad setting
- Set it to inject into post collection
- Define start positon and repetition cycle
Remember that besides that global configuration, each category/tag has its own individual settings, with higher priority. You can disable the injection globally but if you have it enabled per single category/tab, the individual setting has precedence and will be used, overriding the global setup.
bbPress Plugin
Available slots:
- Before X Topics – ad between forum’s topics. Example
Extra options:
– Number of a target topic - Before X Replies – ad between topic’s replies. Example
Extra options:
– Number of a target reply
CommentAce Plugin
Available slots:
- After X Comments – an ad between comments.
Extra options:
– Start after X comments
– Repeat after every X comments
Download Monitor Plugin
Available slots:
- On download page – an ad on a resource download page. Example
MediaAce Plugin
Available slots:
- Gallery Sidebar – only on desktop. Example
- Inside Gallery – ad between a gallery’s slides. Example
Extra options:
– Start at position
– Repeat after every X positions
Snax Plugin
Available slots:
- After X Snax Items – an ad between items of a list, gallery, quiz, and poll. Example
Extra options:
– Start after X items
– Repeat after every X items