The theme offers built-in fonts customization controls. Typography elements can be customized separately for desktops, tablets and smartphones.
Font Control
Our custom font control consists of 3 panels:
Desktop
This view represents font settings for a desktop device (above 1023px). You can change:
- Font – font family
- Style – font style, available choices depend on the chosen font
- Size – text size
- Line height – the height of a line
- Letter spacing – increases or decreases the space between characters in a text
- Text transform – controls the capitalization of text
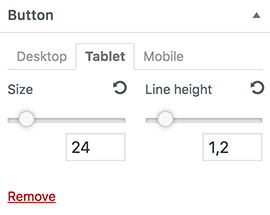
Tablet
This view represents font settings for a tablet device (between 1023px and 768px). Here you can override only the Size and Line height properties. Others are inherited from desktop setup.
Mobile
This view represents font settings for a tablet device (below 768px). Here you can override only the Size and Line height properties. Others are inherited from desktop setup.
Change Font For Desktop
To customize fonts for desktop, please do as follows:
- Go to the WP Dashboard › Appearance › Customize panel
- Go to the Design › Typography section
- Click the + Add new button
- Choose the element you want to customize, e.g. Button
- Select the Desktop tab
- Adjust font properties (watch changes on live preview)
- Publish
Change Font For Smaller Devices
To customize fonts for tablets and phones, please do as follows:
- Go to the WP Dashboard › Appearance › Customize panel
- Go to the Design › Typography section
- Click the + Add new button
- Choose the element you want to customize, e.g. Button
- Select the Tablet or Mobile tab
- Adjust font properties (watch changes on live preview)
- Publish
Remove Customization
If you want to remove your custom font setup, just remove the control. The element style will be reverted to its original state.