Change Skin
You can choose between two basic presets of colors for the whole page: light and dark. To pick your skin, please:
- Go to the WP Dashboard › Appearance › Customize panel
- Go to the Design › Global section
- Change the Skin option to your preferred value
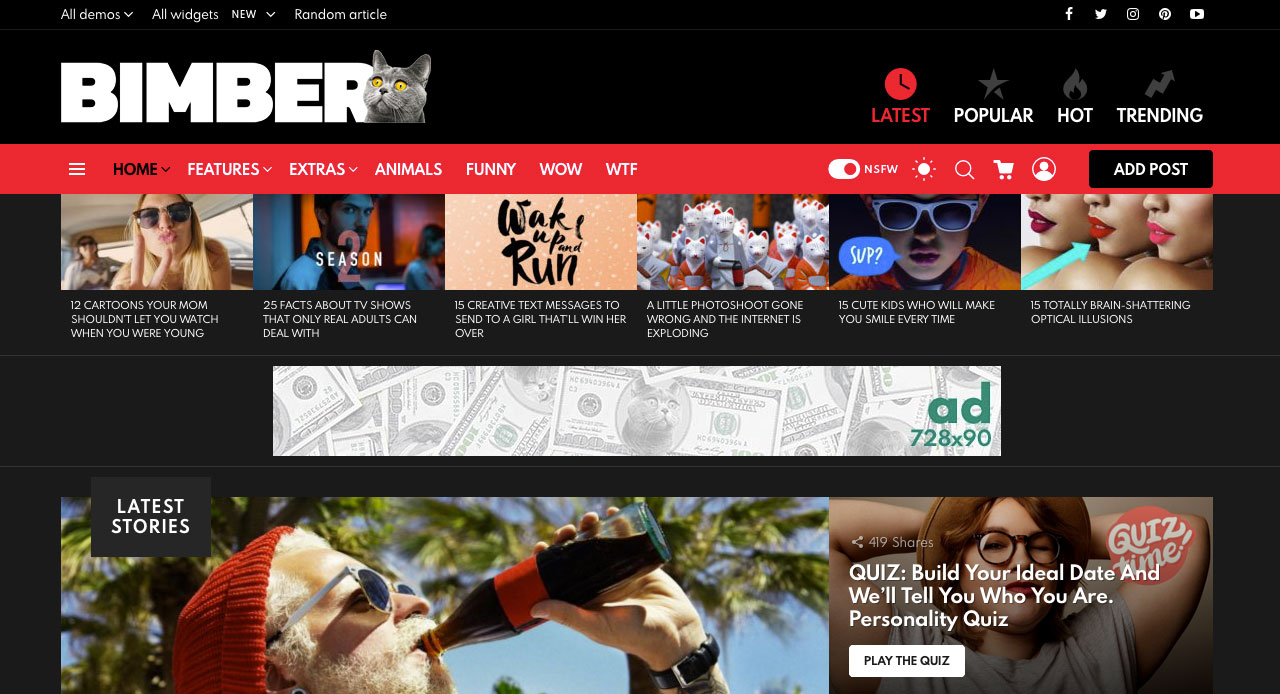
Mode Switcher
You are not limited to use one skin at the time. To provide a better experience, you can allow your users to switch between skins (mods).
To do that, please add the Skin switcher to your header by following these simple steps:
- Go to the WP Dashboard › Appearance › Customize panel
- Open to the Header › Builder section
- Place the Skin dropdown onto your header (screen)
Dark Mode Logo
If you want to use alternative logo for your dark mode, please do as follows:
- Go to the WP Dashboard › Appearance › Customize panel
- Choose the Site Identity section
- Upload the Logo inverted
- Optionally, provide the Logo inverted HDPI if you want to provide a high quality logo for retina devices
- Optionally, upload the Mobile Logo inverted to provide different dark mode logo for mobile devices
- Optionally, provide the Mobile Logo inverted HDPI if you want to provide a high quality mobile logo for retina devices